
デジタルフォトのワークフローにおいて、色域の広いモニターの利用は今や一般的。AdobeRGBの色域の90~100%を表示できる広色域のモニターを使用すればデータの色をより的確にモニター上で判断できるし、プリントとのマッチングをとる際にも有利であり、プロやハイアマチュアには一般化してきています。
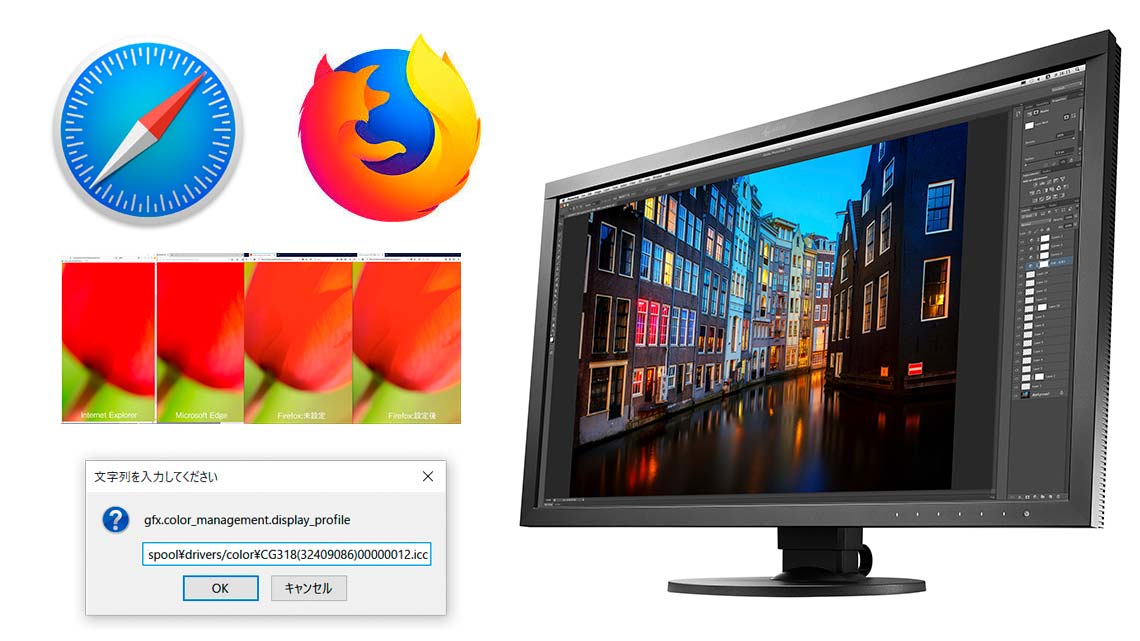
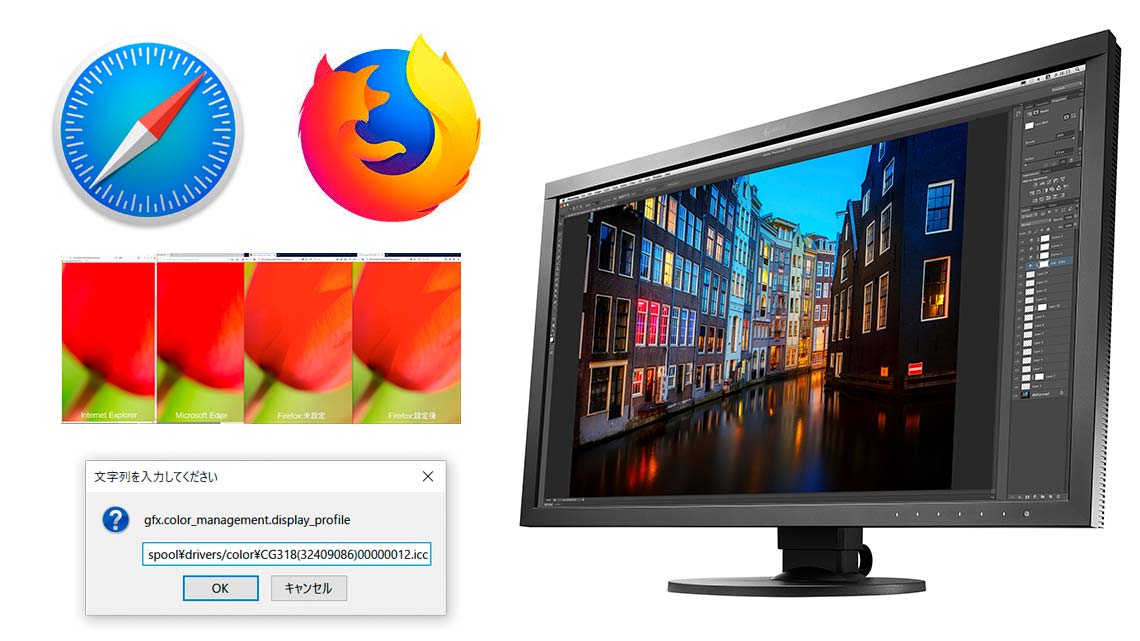
ワタシもEIZOのColorEdgeを使用しており、現在のメインモニターはColorEdge CG318-4K。解像力も高く、安定も速く、もちろん色域も広く感動もののクオリティ。
さて、そのColorEdgeのような広色域モニターを購入し、写真の作業ではなく、いろいろなWebサイトを見て回ると どのサイトも色が鮮やかに強く見え「さすがに広色域の高性能モニターは違うっ!」と感動する方がおられる。
いや、ちょっと待って!それは正しい色で見えていませんから(笑)
もちろん高性能なモニターを使用して、正しくキャリブレーションを行えば性能の低いモニターよりはかなりきれいに見えるはず。それはたしか。でもWebなどの写真以外の作業ではちょっと注意が必要。
それは使用するソフトウェアがカラーマネージメントに対応していなければ、表示される色が正しく見えないということ。モニターだけが対応していても意味が無いのです。それを体験しやすく、また顕著になる例が 日々多用するWebブラウジングです。
インターネットの世界ではまだまだ色空間の区別ができないブラウザーや環境が多く、使用する画像データの色空間は「sRGB」のデータとすることが基本だ。そう、ネットのサイト上に置かれているデータはsRGBのデータなのです。であれば、AdobeRGBの色域が表示できるモニターを使用したからといって色が強くなるわけではなく、sRGBの色として普通に見えなければならないはず。勝手にAdobeRGBのデータに変換して色域を広げて表示するわけではないので、急に鮮やかになるわけがないのです。
これはモニターが表現できる色の範囲を無視して ブラウザーが一方的に色を表示するためで、色域の広いモニターを使用すると派手で彩度が高い色に表示することがあるためです。だから一見すると「キレイ!」と感じてしまうでしょう。でもちゃんとした色で見るためにはカラーマネージメントに対応したブラウザーソフトを使用する必要があるのです。
カラーマネージメントに対応したブラウザーソフトの代表格はmacOS標準の「Safari」です。もちろんmacOSでのみ使用可能だけど、ちゃんとした色で表示されます。またGoogleのChromeも最新版は対応しているはずです(筆者が普段使用していないため、細かい検証ができていない)。
※2019年2月17日追記
Windows10 64bit環境のGoogle Chromeの利用を開始しテストしたところ、デフォルトのままでほぼ正しい色で表示されていることを確認しました。もちろんモニターそのもののキャリブレーションは必要です。
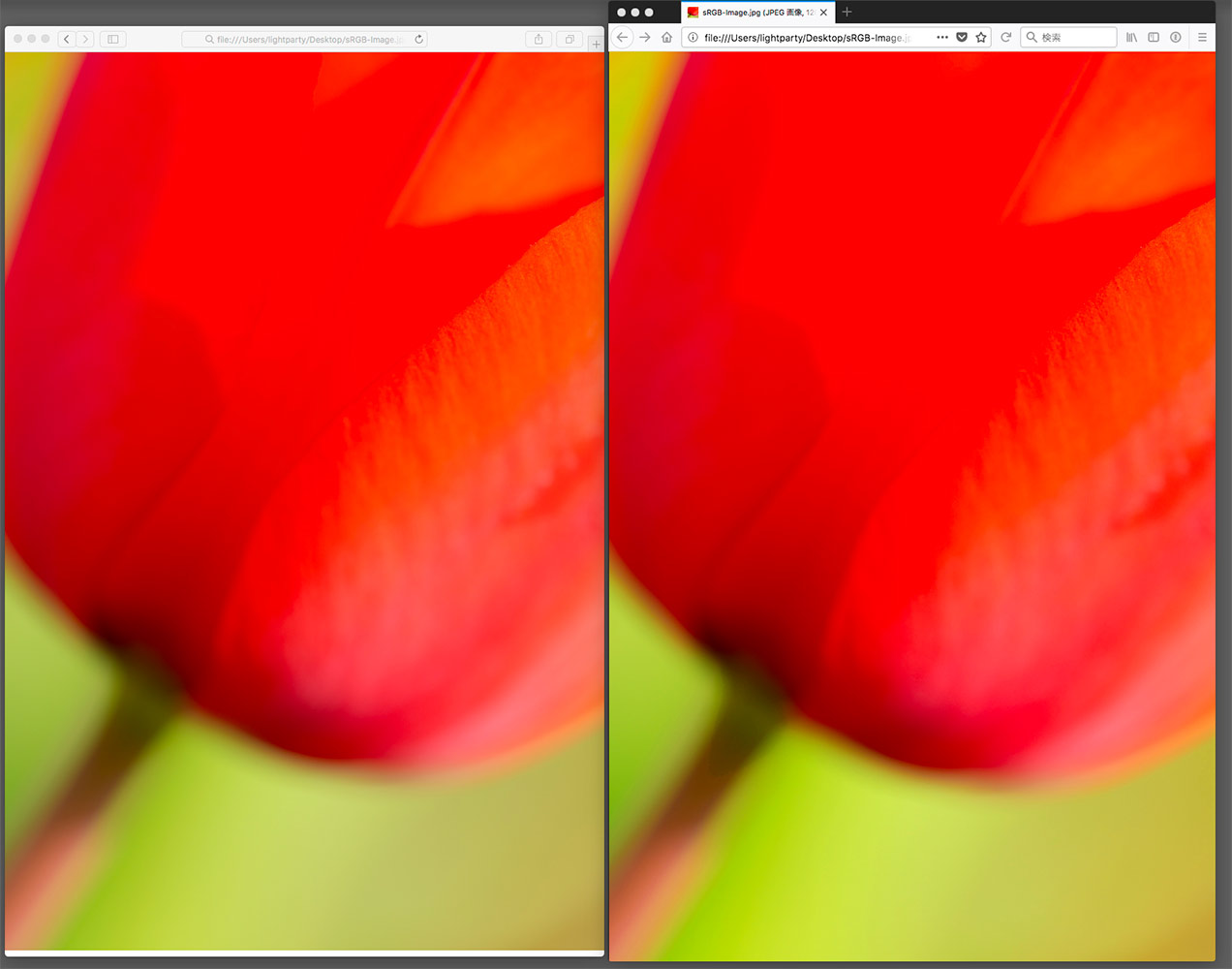
以下の画像は左がSafari、右がFirefoxを使用して同じJPEGデータを表示した例です。ここに掲載しているキャプチャ画像はsRGBのため色域が狭くなっており、実際に高性能なモニターで見るともう少し差が大きいです。

どうでしょう?左のSafariがしっかりとした色を持ちつつも赤い部分はどこもしっかり階調を保っている状態です。
ところが右のFirefoxの画面は赤と緑の彩度が極端に上がり派手になり、赤の一部は飽和しています。これは「キレイ」かもしれないけれど写真の色を正しく見られていない状態です。
これがブラウザーソフトのカラーマネージメント対応の違いです。
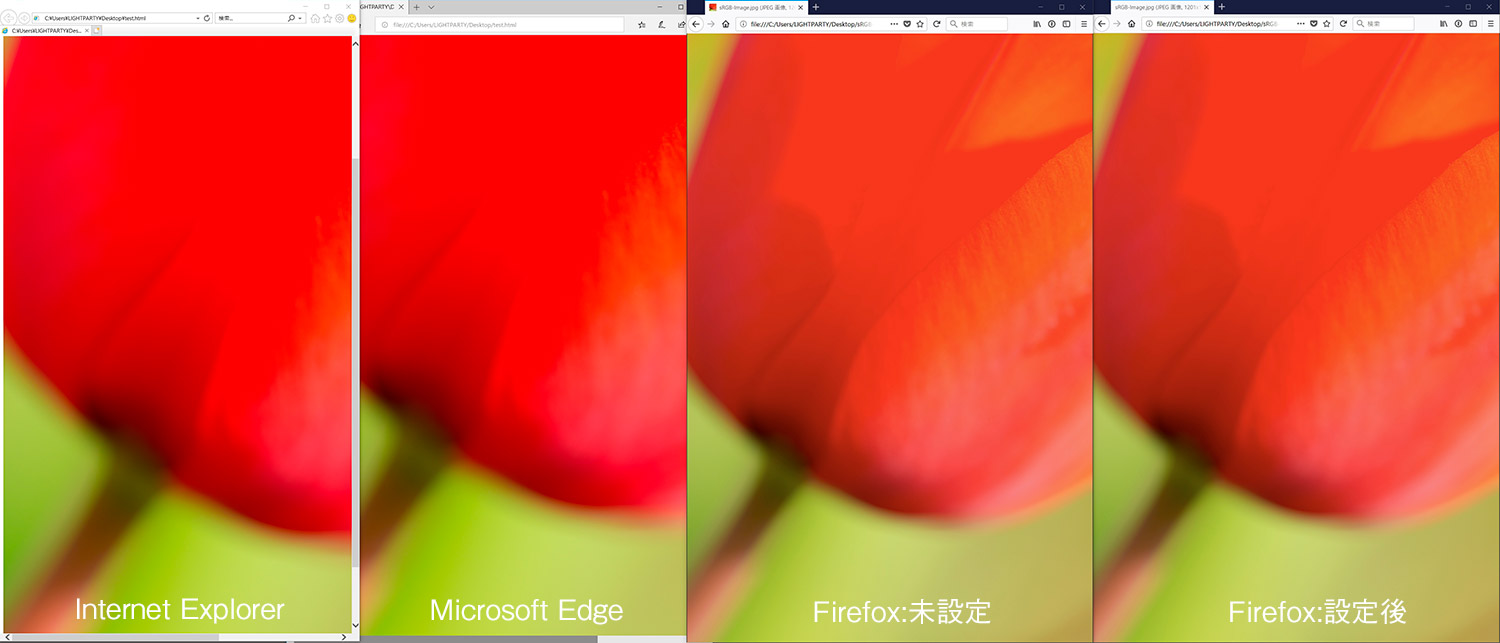
ではWindowsではどうかというと、Internet Explorer、Microsoft Edge、Firefoxの標準の状態と、後述するFirefoxでカラーマネージメント対応させた設定後の画面キャプチャです。

Internet ExplorerとMicrosoft Edgeはやはり極端に彩度が高くなっています。一方Windows版のFirefoxでは標準の状態ではむしろ色が浅く見えています。しかしFirefoxであってもカラーマネージメント設定を行うと正しい色で見ることができている(ここでMacの比較画像とWindowsの比較画像は基準が異なるため差がある)。
このようにブラウザーソフトのカラーマネージメント対応の違いで高性能なモニターを使用しても色が異なってしまうため、ブログやSNSなどに画像を掲載する場合には注意が必要です。特に職業でデジタル画像を扱っている方がWebやSNS上の画像を判別するときには注意が必要です。
Firefoxでカラーマネージメント:
ワタシは普段MacではSafariとFirefoxを、WindowsではFirefoxを使用しています。上記で紹介しているように標準の状態ではある基準内には収まってはいても、モニターの色域に対応させるまでのカラーマネージメントはできていない。でもちゃんと設定することで対応が可能です。それでは手順を見てみましょう。
1.コンフィグ画面に入る

Firefoxの設定は通常「設定」で行いますが、ここではより深い部分の設定を行うためアドレスバーに「 about:config 」と入力してEnterキーを押します。
2.警告画面を確認

コンフィグ画面に入る前にはこのような警告の画面が表示されます。かなり細かくいろいろなカスタマイズができてしまうため、関係の無いところを理解せずに変更してしまうと正常に動作しなくなる可能性があるためです。ただここを通り過ぎないとカラーマネージメント設定ができないため、ここでは[危険を承知の上で使用する]をクリックして先に進みます。ここから先は常套句ですが自己責任で慎重に作業を行ってください。
先へ進むとズラズラと設定項目がリストで表示されます。
ワタシもすべてを理解しているわけではありません。皆さんも分からないところはクリックしないように注意してくださいね。項目によってはダブルクリックするだけで設定が変わるものもありますから。
3.関係項目を検索する

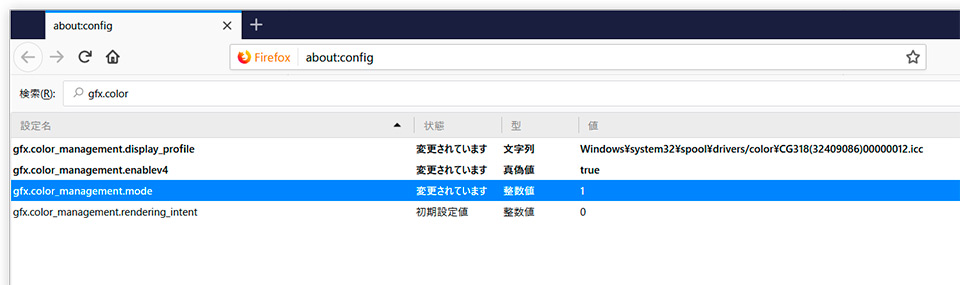
カラーマネージメント設定に関する項目を表示するため、上部の[検索]のバーに「 gfx.color 」と入力して検索すると、4つの項目が表示されます。これらのうち上3つの値(一番右)を変更します。
4.モニタープロファイルを指定する

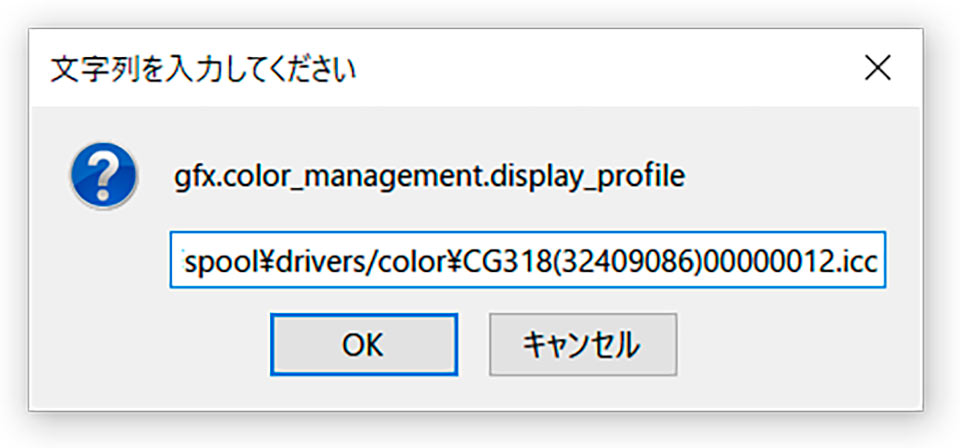
一番上の[gfx.color_management.display_profile;]ではモニタープロファイルを指定します。
高性能モニターを使用しているならモニターのキャリブレーションを行ってプロファイルを作成しているはずですね。それをここで指定します。モニタープロファイルが格納されているのは以下のフォルダが標準です。
Windowsなら C:\Windows\system32\spool\drivers\color\
macOSなら/Library/ColorSync/Profiles または /Users/[ユーザ名]/Library/ColorSync/Profiles
上記フォルダの中にサブフォルダが作成されてその中にある場合もあります。
もちろん適当なモニタープロファイルではなく、今現在システムに設定してあるプロファイルを指定する必要があります。
Windowsなら [Windowsの設定]→[システム]→[ディスプレイ]の[ディスプレイの詳細設定]を確認してディスプレイのプロパティを見るなどして現在設定しているプロファイルを確認します。
macOSなら[システム環境設定]→[ディスプレイ]の[カラー]で確認できます。
筆者のWindowsマシンでは「C:\Windows\system32\spool\drivers\color\CG318(32409086)00000012.icc」と入力。最後の「 .icc 」の拡張子まで入力します。
※2025年9月1日追記
現在のFirefoxではプロファイルを指定しない場合は、自動でシステムで指定されているプロファイルを使用します。この記事投稿時も同様の使用のはずでしたが正しく適用されませんでした。環境に寄ってはここで説明しているように明示的にプロファイルを指定しないと正しい色にならない場合があります。
5.残り2つの設定を変更する

あとはその下の二つの項目を変更します。
[gfx.color_management.enablev4]を[true]に変更。
[gfx.color_management.mode]を[ 1 ]に変更。
一番下の[gfx.color_management.rendering_intent]は変更する必要はありません。
6.Firefoxを再起動する
以上で設定は終了です。設定を反映させるためにFirefoxを再起動します。Windowsではすべてのウィンドウを閉じます。
これで正しくモニタープロファイルが当たった状態で表示ができるようになります。
プロファイルを変更した場合はいちいち変更する必要がありますが、オープンソースのブラウザであるFirefoxを使いたい方にはぜひとも行って欲しい設定ですね。